University Project | Deliverables: UI/UX Design | Timeframe: 12 days
Overview
StayCool is an app that helps Vancouverites find a cooling centre that match their specific needs, during extreme heat.
Problem Statement
BC faces increasing extreme heat waves, especially in summer. While the city of Vancouver has a response plan, finding a suitable cooling centers that match Vancouverites' accessibility and distance preferences is tedious and cumbersome.
Solution
StayCool simplifies this process with personalized information on accessibility, amenities, and operational details, helping users easily locate and navigate to the right cooling centers during crises.
Research
user journey map
Reading of the user journey map: Steve, a 30-year-old heritage apartment tenant in Metro Vancouver, seeks places to cool down, support others, and stay informed during extreme heat waves. Primarily com-muting by public transit and occasionally cycling or using Uber, Steve discovers the StayCool app through word of mouth, government communications, Google search, or the app store. After visiting the website and considering alter-natives, he downloads the free app. Using StayCool, Steve finds nearby designated cooling areas (DCAs), either getting directions immediately or saving locations for future reference. As a loyal user, he regularly returns to the app, filtering DCAs by distance and amenities, and shares helpful loca- tions with friends.
User flow
Before starting to sketch the screens, I built the sitemap.
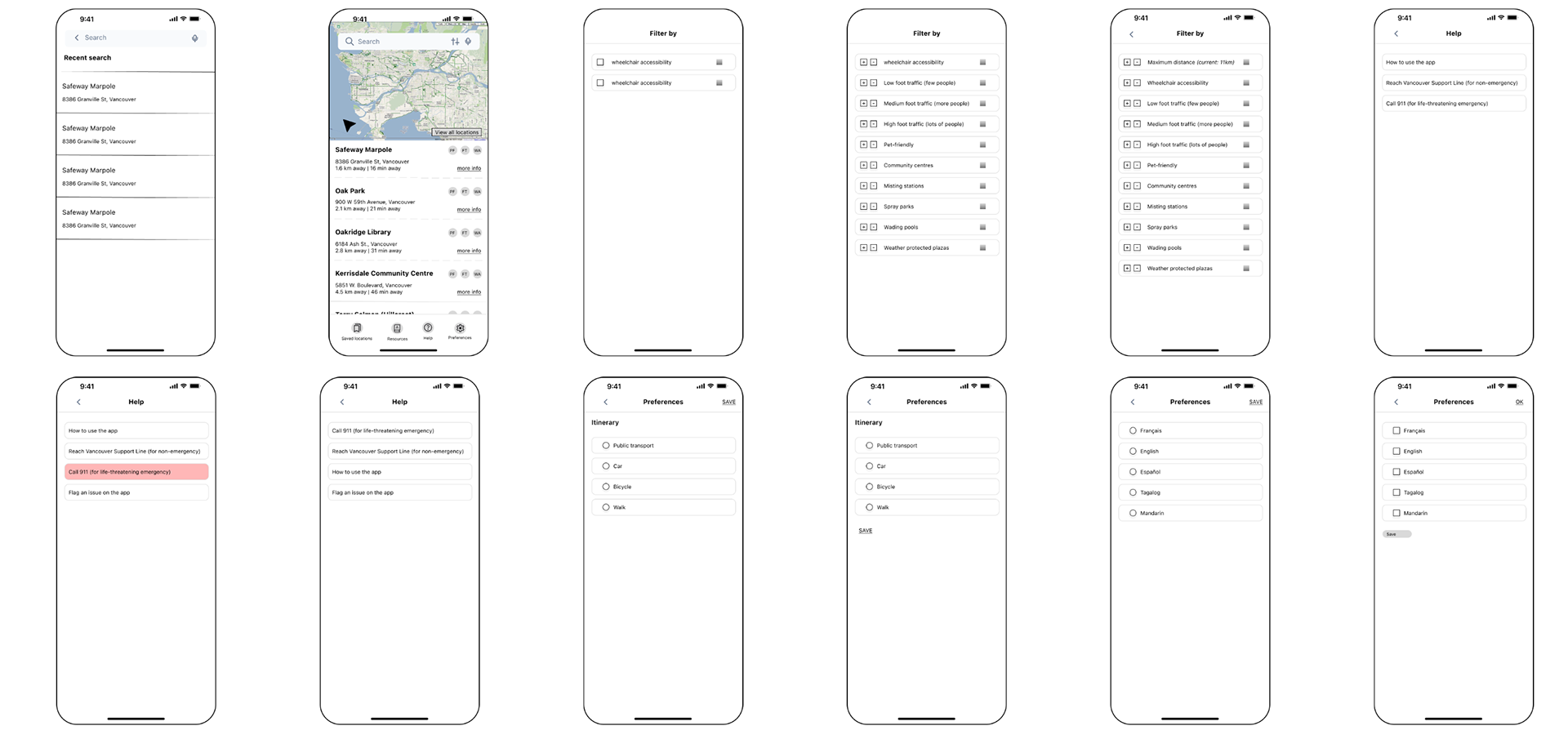
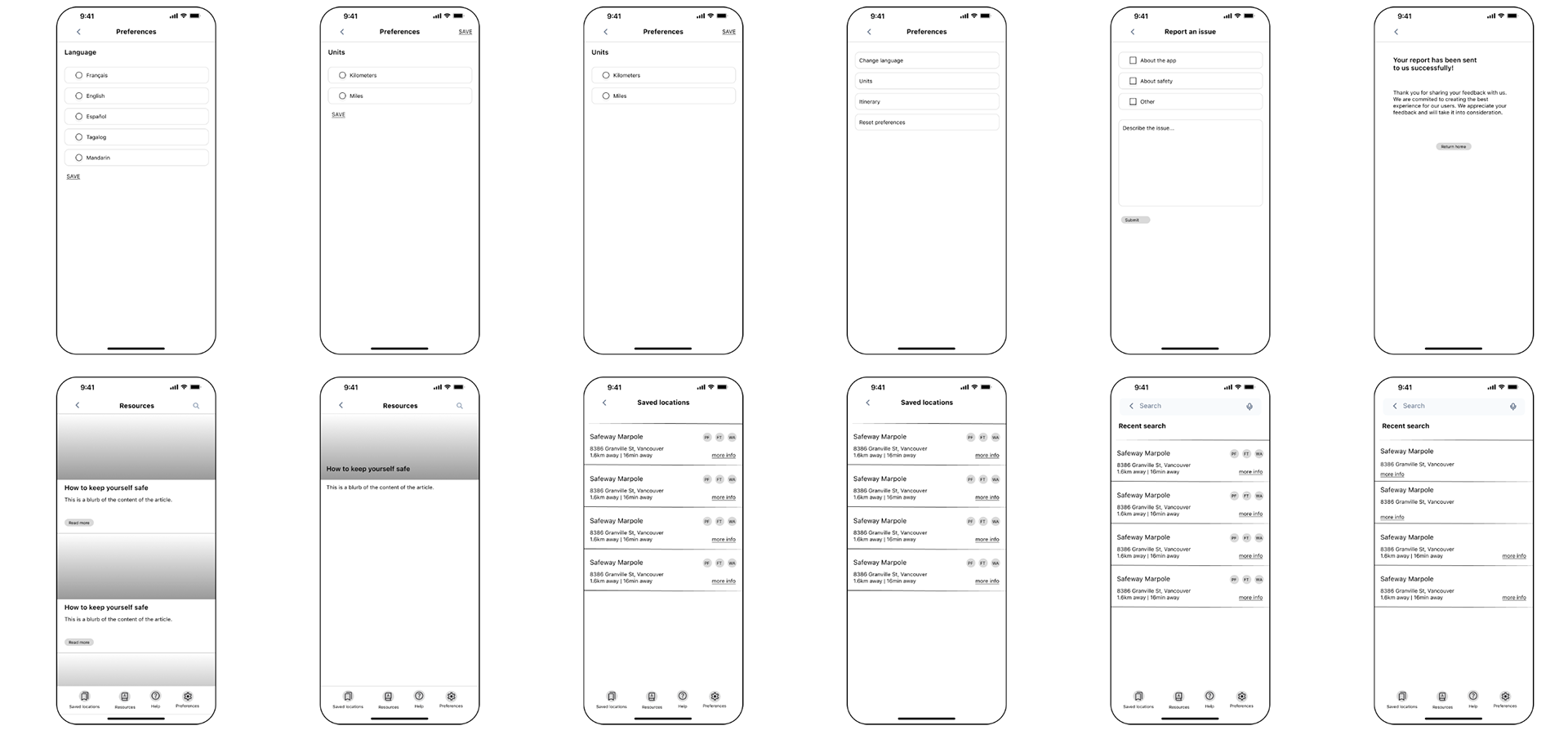
Wireframes
Low-fidelity flats
I explored various ways to convey information as clearly as possible. I frequently made changes after testing the wireframes and realizing that something was missing. For example, I added a “return” arrow on most screens and changed the shapes of checkboxes to resemble the real thing more closely.


I learned from users – User Testing
During this phase, I discovered that the navigation cues were off and I noted a general sense of overwhelm and uncertainty among users when navigating the application. Besides, most users were not using the filter option – which is the core functionality of StayCool. So I decided to create a step-by-step onboarding process to make the UX less daunting.
Me: processing how to onboard users easily.

